画像にaltってつけるべきなのだろうか?
webで画像を取り扱う場合には主にimgというタグを使用するわけなのですが、imgにはalt属性というものが存在します。
htmlをかじった事がある人であれば「ほ~ん、なんか見たことあるなぁ」って思う人も多いかと思います。
なんかようわからんけど、元々入ってるからそのまま入れておこう!!っていう人も多いかもしれません。
そんなわけで今回はこのalt属性について複数の切り口で見ていきたいと思います。
なんか真面目なスタートを切ってしまったので、ちょっとふざけます。ほげぇ。


そもそもaltとは画像に対して何をしてくれるのか
というわけで画像にaltをつけるべきなのかというタイトルでスタートをしたものの、そもそもaltとはなんぞや、altが画像にどういった影響をもたらすのかという部分からまずは解説させてもらいましょう。そうしましょう。
htmlを記述する時に、画像を表示したい場合にはimgタグを使います。
具体的に書くと
<img src="/sample.jpg">
なんて風に書きます。
で、実際alt属性を入れると
<img src="/sample.jpg" alt="これはサンプル画像です">
っていう感じに設定することになります。ここで「src」「alt」という属性が出てくるんですね。
属性ってなんなのって人は自分で調べてみてください。鷹Pはあなたをそうやってなんでも聞いて済ます子に育てた覚えはありませんよ!!!
src属性とalt属性、どちらも属性なのですがimgタグにとって必須なのはsrcだけなんですね。
このsrcは埋め込み元の情報を指定する属性になるので、こいつがいないと始まらない!って感じのポジションです。
野球で例えると・・・いや野球あんまり知らないので例えはやめておきます。
なんせsrc属性は必須ですが、alt属性は任意項目なんです。だからつけなくてもいいわけなんですが、つける事によって何が起こるのか!!!
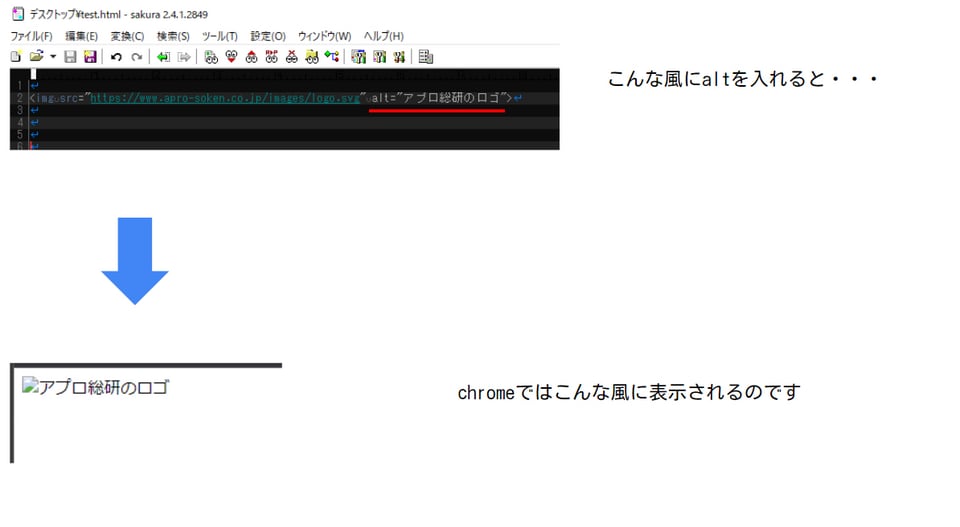
例としてこんな感じです。

こんな感じに画像が読めなかった場合に代替としてaltに設定したテキストが出力されるのです。
おお、画像飛んでる、けどここにはこういった画像が入ってるんだな、というのが確認できちゃうわけですね。
そしてそれだけでなく、読み上げソフト(スクリーンリーダー)を使用した時にもこのaltに設定したテキストが読まれる事になります。
つまりアクセシビリティという観点からも、非常に色々な状況の人に優しい設定が可能になるわけです。
なので必須ではないけど、入れておくことがおすすめなのです。
そして余談ではありますが、気づいてくれた人もいるかもしれません、そう鷹Pの愛用エディタはsakuraエディタです。最強はsakuraエディタだと信じてます。
画像にalt、その時彼(SEO)は・・・
そう、ここのページを見てくれているあなたは彼(SEO)の存在もきっと気になってますよね!
画像にaltをつける事でSEOの観点から効果は見込めるのだろうか、そんな風に思ってることかと思います。
結論からいうと直接的なSEO効果というのはあまり見込めないけど不随する効果があるので設定すべき!なのです。
どういう話か説明するのですが、まずテキスト検索においては画像にaltがついていてもあまりSEOとしての効果はありません。皆無というわけではないようですが、大きく影響するものではないようです。
じゃ不随する効果って何よという話なのですが、みなさまgoogle画像検索という機能はご存知でございますわね?
鷹Pもこの画像検索は非常によく使わせていただいておりますでございますわ。
このgoogle画像検索の機能でalt属性が非常に重要な要素になってきます。例えばアプロ総研のロゴ画像に対してalt属性に「アプロ総研ロゴ」と入れていたとしましょう。
するとgoogleの自動巡回ロボットさんがやってきた時に「この画像はアプロ総研ロゴなんだね!」って判断してくれるわけです。
そうなるとですよ!画像検索で「アプロ総研ロゴ」って検索したらgoogleさんは「この画像がそうだよ!」って出して来てくれるわけですね。
ふむ、googleさんはすごいですね。
というわけで、画像検索にとってalt属性は大きな役目を果たしてくれることになるのです。
そして仮に画像検索としての評価があがれば、SEOとしての効果も見込めてしまうわけですね。
ちゃんとどんな画像か明記してアクセシビリティにも配慮していて、さらに画像検索の事もしっかり考えている真面目なサイトはgoogleにとっても高評価対象になるというわけですね。
なので直接的な効果は薄いかもしれませんが、不随する効果としては重要な部分でもありますので、SEOの観点からもぜひalt属性を設定するようにしましょう。

画像にaltをつける時に注意事項
当然の事ではあるのですが、なんでもかんでも書けばいいというわけではありません。
出来るだけ端的に表現するのが望ましいです。気持ち的にはSEOに効果あるなら長文をつらつら書きたいよね!ってなってしまうのですが、そもそものSEOの観点からも、長文にすればするほど分散してしまい、どっちつかずな結果になります。
それと同じ理論で、一つの画像にaltでつらつら長文書いてしまうとやはり分散してしまうことになります。
そして何よりアクセシビリティの観点でいうと長文はただただ邪魔になるケースもあります。
なので出来るだけ端的に、そして画像の内容を正しく表現することが重要になってきます。
そして間違った情報も良くないです。例えば犬の画像に「猫!」というalt属性をつけたとして、猫という画像検索が行われた時に犬の画像があがってしまうことになるわけですね。
そうなると本来見てほしい人に見てもらえないという状況にもなってしまいますので、メンテナンスをしていくことを心がけましょう。
画像のalt属性のメンテナンスについて少々・・・
実はこれが非常に難しいです。
やる事自体はものすごく簡単なんですが、どのタイミングでメンテすりゃいいの?とか、どういった風に変更すればいいの?とか、会社のページであれば誰に許可とればいいの?とかそういった話になってきて、現実から目を背けてしまいたくなります。
実際に鷹Pもロクにできていなかったりもします。
そもそもalt属性をつけてないなんてことも多くあります。
でもこの難しさは技術的なものではないので、ルール設定さえしてしまえば出来ちゃうわけですね。
なのでまずはこういったルールでやればいけるんでないか?というのを考えてみてください。
・構築時にはalt属性を必ず入れるというルールを設定する
・運用フェーズでは半年に一回altでgrepして違和感のある所を確認する
みたいな感じでルールを作ってみて、サイト責任者さんに相談してみるのもよいでしょう。
簡単だからこそ後回しにされがちな項目だと思いますので、一度向き合ってみてはいかがでしょうか。
アプロでも構築時のalt属性を必須ルールに入れていきたいと思います。
まとめ
alt属性というのは最近出てきたような新しい技術ではなく、大昔からあった仕組みです。
ですが、インターネットの普及と時代の多様化・ニーズ等から以前よりも注目されるようになりました。
もちろんSEO目線でやっていく事も大事ではあるのですが、使用するユーザーのアクセシビリティを考えた上でこういった対策に取り組める事は非常に素敵な事だと思います。
鷹Pもaltつける活動を少しずつ行っていこうと思います。
今日もいい天気です。

フォローしませんか?

