shopifyをもっと使いこなそう!≪Part.1 メタフィールド≫
shopifyのストア作成サービス『はじめてEC』チームの構築担当”はじめてECサポート隊”です。
このシリーズでは、既にshopifyを利用している方が、shopifyを便利に使いこなしたり、便利機能を使ってネットショップの集客につなげるためのあれこれをご紹介していきます。
どんなふうに使うのか気になっていたけど良くわからないと放置していたshopifyユーザーの方、もったいないですよ!
これを読んでやってみようと思って頂けたら嬉しいです。
今回ご案内するshopifyメタフィールドの設定方法はとても簡単なので、是非挑戦してみてください。


shopifyのメタフィールド(Metafields)とは
shopifyのメタフィールドとは、通常設定とは別に任意の情報を追加できるフィールドを作成する機能で、うまく使いこなせばいろいろと活用できる便利なアイテムです。
例えば食料品の場合は賞味期限、アパレルの場合色・型番や販売時期など、化粧品なら容量や使用期限など、商品の特性に合わせた情報を入れるスペースを確保することができます。
もちろん商品の情報などに関しては、商品説明の箇所で入力して表示しても良いのですが、メタフィールドを設定しておくと、コレクションを作成する場合の自動追加の条件にしたり、shopifyの無料アプリ「Search & Discovery」(※)では絞り込み条件として利用する事もでき、ネットショップの集客のためのアイテムとしても活用ができるのでお勧めです。(※shopifyアプリSearch & Discoveryについては、次回ご案内予定です)
shopifyで標準機能として無料で利用できるフィールドは、現在12あり(2023年7月現在)、全部で最大250個のメタフィールド定義を追加する事ができます。
それ以外の情報を追加したい場合は、有料のアプリなどを利用する必要があります。
メタフィールドの利用方法
shopifyメタフィールドを利用するための手順は以下となります。
1)メタフィールドの定義を追加する
2)該当のページに定義を適用させる
3)表示させたいページのテンプレートに表示領域を追加する
1)メタフィールドの定義を追加する
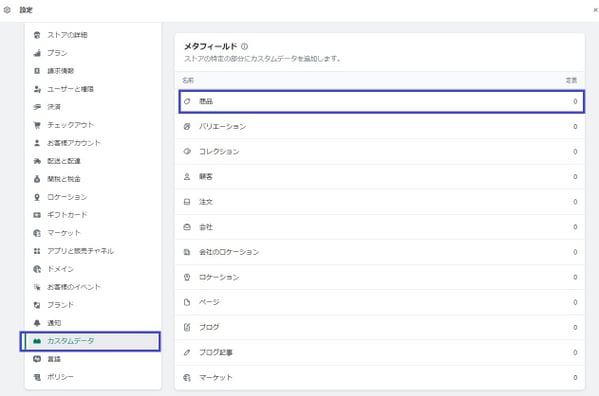
設定>カスタムデータ のメタフィールドで追加していきます。
今回は例として商品ページに賞味期限を表示させます。
例の場合)「商品」をクリックして「定義を追加する」をクリックします。

商品メタフィールドの定義は以下を入力します。

①名前:管理画面上で識別するため、定義に名前をつけます
②ネームスペースとキー:文字、数字、アンダースコア (_)、ハイフン (-) を使用してメタフィールドの固有IDを作成します
③説明 (任意):入力する値に関する情報などを入力
④タイプを選択する:短いワードが入る場合は「単一行のテキスト」など入れたい内容によって色(RGB値)、テキスト、ファイル、URL、重量などを選択する(例では賞味期限なので「日付」を選択)
⑤検証(任意):タイプを選択すると「検証」という個所が、選択した内容によって出てくるのでルールなどがある場合は入力する
⑥特徴:コレクションに自動追加する条件に利用する場合、自動コレクションにチェックを入れます
入力できたら「保存」します
2)該当のページに定義を適用させる
例の場合)「商品」に定義付けしたので、商品ページを開きます。

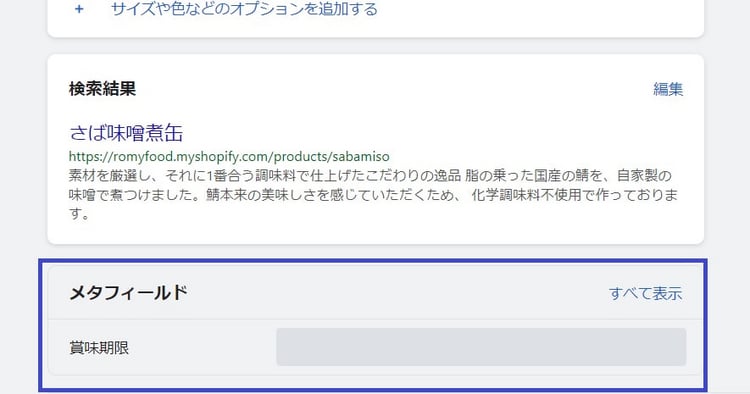
商品ページの下部にメタフィールドの欄が出来ているので、定義に対する内容を入力し、保存します。
例の場合)クリックするとカレンダーが出てくるので、賞味期限を入力します。
3)表示させたいページのテンプレートに表示領域を追加します
※Online Store 2.0以前のテーマを利用している場合はこちらの方法ではできない場合があります。
①オンラインストア>テーマ>カスタマイズ より表示させたいページのテンプレートを出します。
例の場合)商品ページに出す場合は、テンプレート上部の「ホームページ」を「商品」に変更し、「デフォルトの商品」 などのテンプレートを選択します。
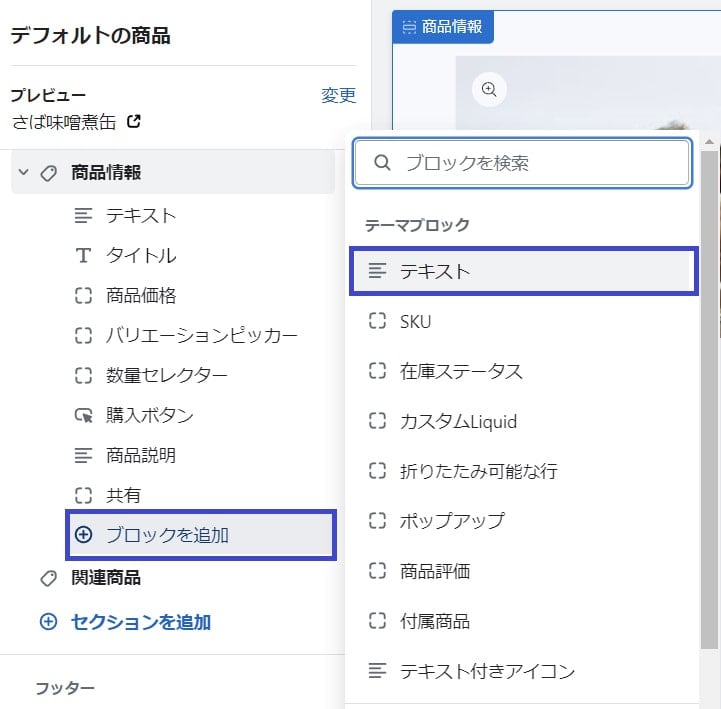
商品情報内に表示させたい場合は、商品情報の下の「ブロックを追加」よりエリアを追加し、任意の箇所に配置します。その他の場所に入れたい場合、「セクションを追加」をクリックします。
例の場合)「ブロックを追加」より「テキスト」を追加し、商品説明の下に配置しています。

②表示エリアを配置したら、メタフィールドがエリアに反映されるようにを紐づけします。
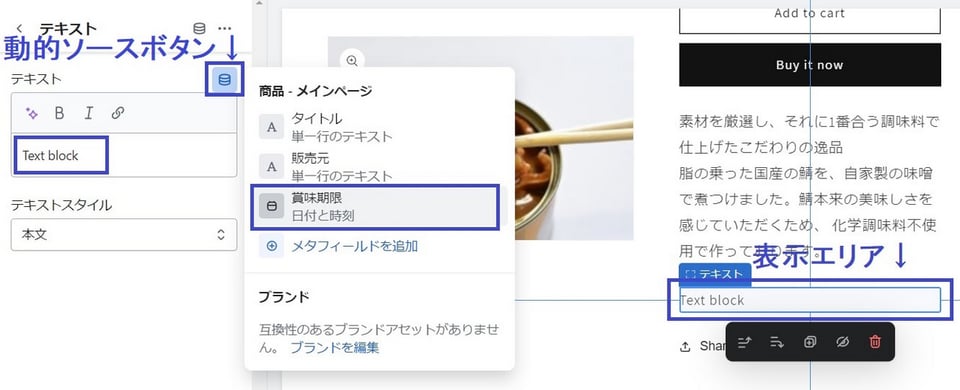
作成したブロックをクリックします。
例の場合)左側のText block(又はテキスト)をクリックするか、該当の表示エリアをクリックします。
元々入っている「Text block」の文字を削除して、表示したいテキストを入力し「動的ソースを挿入」ボタンをクリックし、今回表示したいメタフィールドを選択します。
例の場合)テキストに「賞味期限:」を入力し、動的ソースボタンで「賞味期限」を選択します。

③動的ソースが挿入できれば、「保存する」よりテンプレートを保存します。
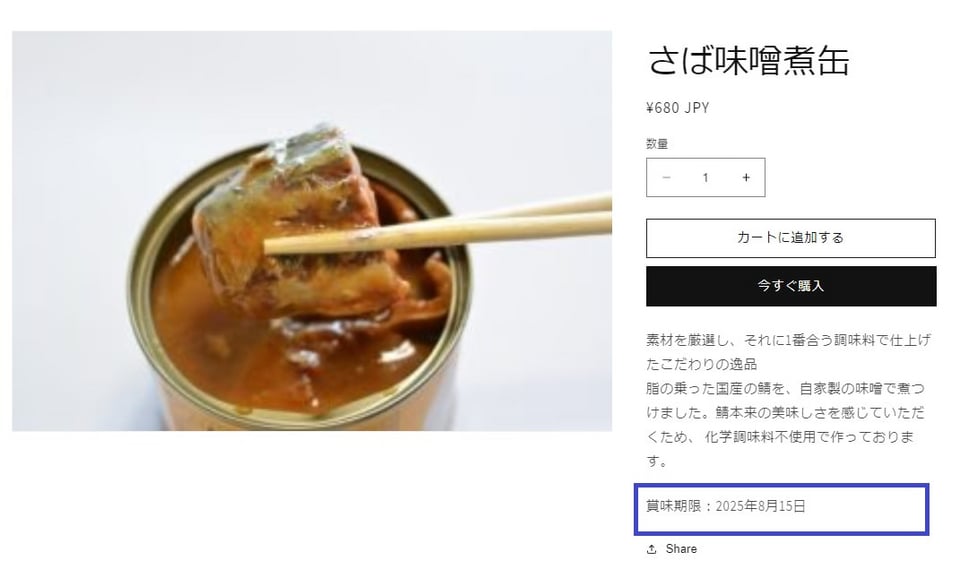
shopifyネットショップでの表示例
これで、商品ページのメタフィールドに入力した賞味期限のデータが表示されるようになりました!

最後に
皆さんどうでしたか?思ったより簡単にできたのではないでしょうか。
この記事を見て、実際に機能を追加して頂いた方のネットショップが、より便利になれば嬉しいです。
商品だけでなく他にも、集客アイテムとして顧客データのメタフィールドに任意の情報を入れて、顧客管理でメタフィールド情報から絞り込みを行うなど、いろいろな活用方法が考えられますので、工夫して試してみて下さい。
shopifyにはいろいろな機能やアプリが用意されていますが、沢山ありすぎてどんな事ができるのかも知らないという方も多いのではないでしょうか。
ネットショップによってはそれらの機能を使いこなすことにより、作業時間を短縮する事ができ、集客アイテムにもなります。お客様にとっても使いやすいネットショップになるので、どんどん挑戦してみて下さいね。
同じシリーズの次回は、ストア内での検索が便利になるshopify開発アプリ『Search & Discovery』をご紹介する予定です。
無料でインストールでき、お店に合わせた絞り込み機能を追加する事で集客対策にもなる、便利なお勧めアプリなので、次回も是非見てください!

フォローしませんか?

